RAGE MP позволяет использовать встроенный браузер на основе движка chromium - CEF. Благодаря этому в игре можно создавать интерфейсы любой сложности, использовать любые библиотеки и фреймворки, которые используются в обычном вебе.
Браузер работает только на клиентской стороне, поэтому все необходимые файлы для веб странички будут лежать в папке client_packages.
Создание браузера
Для примера создадим простую страничку в текстом и выведем ее в игре. Создадим файлик client_packages/index.html с таким содержимым:
Эту страничку мы и будем показывать. Добавляем в client_packages/index.js создание нового экземпляра браузера:
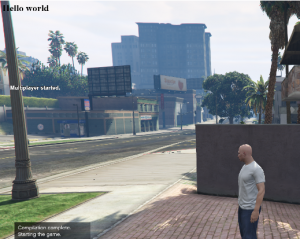
В правом верхнем углу видим нашу надпись. Поскольку это у нас пустая html страничка без стилей, то текст соответственно выравнивается по левую сторону.
Также внутри html странички мы можем использовать обычный javascript код и css стили. Например:
Взаимодействие с браузером
Очень важная вещь, которая будет часто использоваться в интерактивных интерфейсах - это возможность отправить что-то из javascript кода html странички в клиентский код ragemp. Это делается очень легко при помощи событий.
Например, мы хотим нарисовать кнопку и при клике по ней в чат должен выводиться определенный текст.
Добавим кнопку в наш index.html и обработчик, который будет срабатывать при клике по этой кнопке.
В джаваскрипте который работает в браузере есть встроенный объект
Еще нам как-то нужно будет нажать на эту кнопку, для этого нужно показать курсор. Это можно также сделать из браузерного js кода, но добавим мы его не в обработчик клика, а в общую область видимости чтобы курсор появился сразу после загрузки.
Теперь нам осталось только добавить обработчик события cefClick на клиентской стороне:
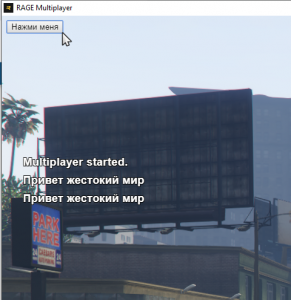
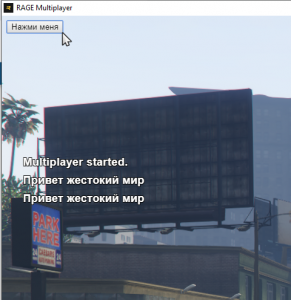
Можно проверять 

Также мы можем взаимодействовать и наоборот. Из клиентского кода ragemp выполнять javascript в браузере. У объекта браузера есть метод
Дополнение 1: browser.call вместо browser.execute
Дополнение 2: Правильный порядок взаимодействия с браузером после его создания
Браузер работает только на клиентской стороне, поэтому все необходимые файлы для веб странички будут лежать в папке client_packages.
Создание браузера
Для примера создадим простую страничку в текстом и выведем ее в игре. Создадим файлик client_packages/index.html с таким содержимым:
HTML:
<h1>Hello world</h1>Эту страничку мы и будем показывать. Добавляем в client_packages/index.js создание нового экземпляра браузера:
JavaScript:
browser = mp.browsers.new('package://index.html');Также внутри html странички мы можем использовать обычный javascript код и css стили. Например:
HTML:
<h1 style="color:blueviolet">Hello world</h1>
<script>
alert('Привет, мир!');
</script>Взаимодействие с браузером
Очень важная вещь, которая будет часто использоваться в интерактивных интерфейсах - это возможность отправить что-то из javascript кода html странички в клиентский код ragemp. Это делается очень легко при помощи событий.
Например, мы хотим нарисовать кнопку и при клике по ней в чат должен выводиться определенный текст.
Добавим кнопку в наш index.html и обработчик, который будет срабатывать при клике по этой кнопке.
HTML:
<button onclick="buttonClick()">Нажми меня</button>
<script>
function buttonClick(){
}
</script>mp. Он содержит методы, которые позволяют взаимодействовать с ragemp. Чтобы передать что-то на клиент нам нужно дернуть какое-то событие. Например, назовем это событие cefClick и в нем будем передавать один текстовый параметр - тот текст что нужно вывести в чат.
JavaScript:
mp.trigger('cefClick', 'Привет жестокий мир');
HTML:
<button onclick="buttonClick()">Нажми меня</button>
<script>
mp.invoke('focus', true); // показыываем курсор
function buttonClick(){ // обработчик клика
mp.trigger('cefClick', 'Привет жестокий мир');
}
</script>
JavaScript:
mp.events.add('cefClick', function(message) {
mp.gui.chat.push(message);
});
Также мы можем взаимодействовать и наоборот. Из клиентского кода ragemp выполнять javascript в браузере. У объекта браузера есть метод
execute. Он принимает один аргумент - это строка в которой должен быть javascript код.
JavaScript:
browser.execute(`alert(\`It's a test.\`);`);Дополнение 1: browser.call вместо browser.execute
Дополнение 2: Правильный порядок взаимодействия с браузером после его создания
Последнее редактирование: