Установить приложение
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Примечание: This feature may not be available in some browsers.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нем неправильно.
Необходимо обновить браузер или попробовать использовать другой.
Необходимо обновить браузер или попробовать использовать другой.
Помощь с callback'ом
- Автор темы BlackFox
- Дата начала
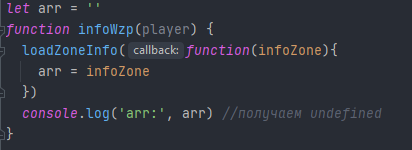
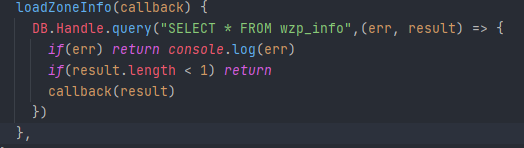
console.log это код который сразу даёт результат выполнения (странно что ты там получаешь undefined, потому что по идее arr пустая строка и будет "arr:"), а у твоей функции loadZoneInfo результат выполнения будет позже так как она зависит от DB.Handle.query, точнее от того когда будет вызван колбек DB.Handle.query
(err, result) => {...}, а он естественно не будет вызван моментально так как происходит обращение к БД и эта операция под капотом выполняется асинхронно(не моментально а с задержкой)
Последнее редактирование:
JavaScript:
let arr = '';
async function infoWzp() {
arr = await loadZoneInfo();
console.log('arr:', arr);
}
function loadZoneInfo(callback) {
return new Promise((res) => {
DB.Handle.query('SELECT * FROM wzp_info', (err, result) => {
if (err)
return console.log(err);
if (result.length < 1)
return;
res(result);
});
});
}
infoWzp()
Поделиться: