Webpack - сборщик статических модулей для javasctipt приложений. В этом уроке я покажу как настроил у себя сборку модулей для сервера rage mp.
Проблематика
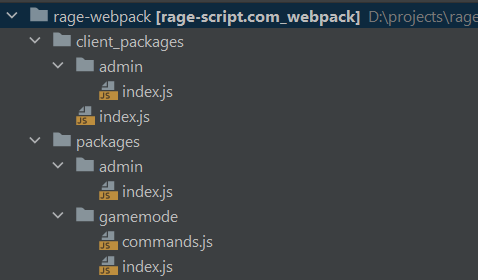
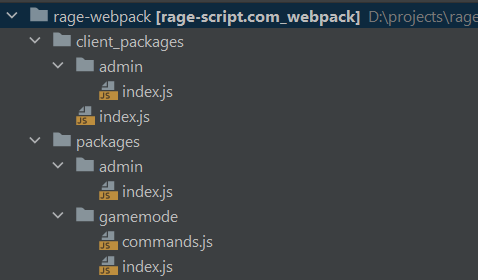
Зачастую у сервера есть много скриптов (отдельных файлов), причем в двух окружениях: packages и client_packages. Например,
В целом с этим нет больших проблем, можно жить и так. Но когда идет речь о выходе в production и мы планируем запускать сервер на хостинге, то остро встают вопросы безопасности. Все что передается на клиент - потенциально доступно и злоумышленникам. Другими словами можно считать что содержимое client_packages публично доступно. На самом деле сервер шифрует клиентские скрипты перед отправкой клиенту, но уже есть случаи когда это обходят.
Поэтому перед заливкой на прод клиентские скрипты нужно минифицировать и обфусцировать, чтобы от них было мало пользы тому кто будет их анализировать.
Честно говоря и серверные скрипты в packages тоже желательно обрабатывать перед заливкой на хостинг. Т. к. хостинг или виртуальный сервер также могут взломать и получить доступ к папке сервера.
Есть и другая проблема связанная с локальной разработкой и хранением кода в git репозитории. Данная структура папок и то что они лежат в недрах сервера, немного усложняют жизнь. Сами файлы сервера (ragemp-server.exe и т. п.) не следует хранить в вашем репозитории (никто же так не делает?). Поэтому мне приходилось добавлять все эти файлы в
Сборка модулей
На помощь приходит webpack. Грубо говоря он позволяет собрать все дерево файлов нашего мода и собрать это все в одном .js файле и положить его куда нам удобно. Вместе с этим получает из коробки разные плюшки (например, минификацию и обфускацию).
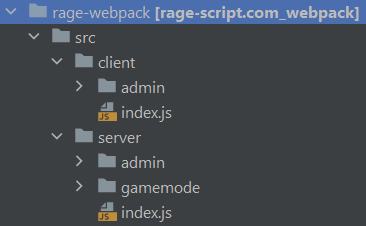
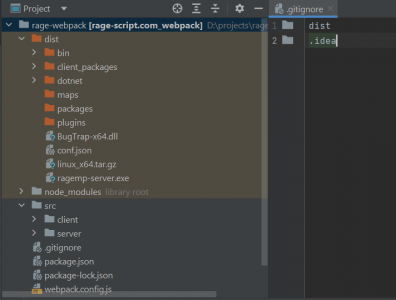
Благодаря этому я могу организовать структуру исходных файлов так как мне удобно. Например, вот так
Такую структуру уже приятнее хранить в репозитории. Также ее не нужно смешивать с файлами сервера. Пока в этой структуре вообще нет rage mp сервера и его файлов. Мы разместим его в отдельной папочке, например, dist. Ее можно добавить в .gitignore и наши статические модули будут также ложиться в нее в нужные папки сервера.
Примечание: обратите внимание что для сборки webpackом нам нужна точка входа - один файл index.js от которого идет подключение всех остальных частей.
Настройка webpack
Установка довольно простая и выполняется при помощи npm в папке проекта
После установки создадим в корне проекта файл webpack.config.js
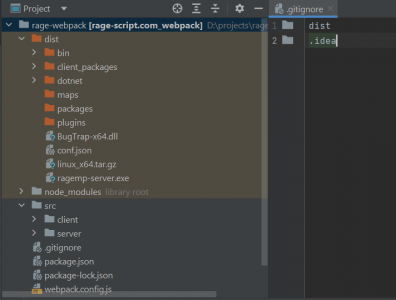
Также в корне проекта создадим папку dist и закинем туда сервер rage mp для локальной разработки. Сразу же добавляем папку в .gitignore.

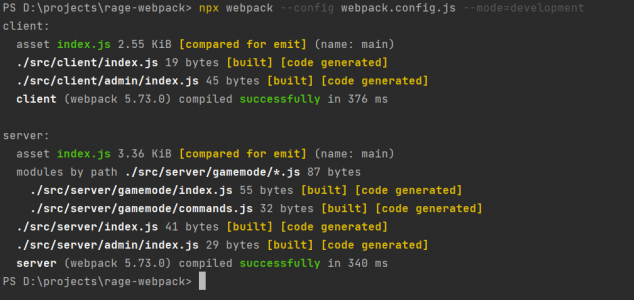
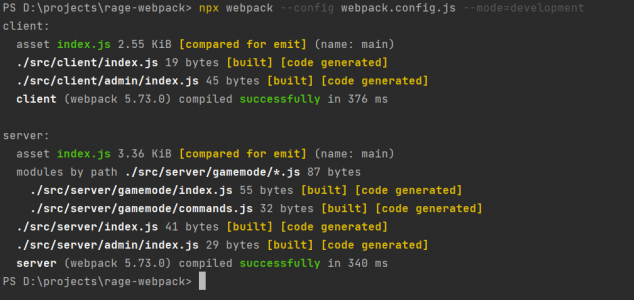
Теперь чтобы запустить сборку выполним команду

Если все прошло успешно и ошибок на этапе сборки не возникло, то у нас появились два новых файла: dist/client_packages/index.js и dist/packages/build/index.js. Это и есть весь наш мод собранный в два статических файла Теперь можно запускать сервер из папки dist.
Теперь можно запускать сервер из папки dist.
Нужно понимать что сами по себе файлы из исходников не попадают в dist и при внесении изменений нужно будет заново запускать сборку перед перезапуском сервера. К счастью вебпак умеет разобрать в режиме наблюдения.
В данном случае он произведет сборку и останется следить за изменениями в файлах. Как только что-то изменится он автоматически выполнит пересборку модулей. Поэтому нам даже не нужно будет следить за этим, а только перезапускать сервер rage mp.
Заключение
На этом пока все. По ходу дела возможно буду дополнять эту статью. Буду благодарен если поделитесь своими наработками и приемами работы с webpack.
Полезные ссылки по теме
Документация по webpack
Плагин для минификации и обфускации
Проблематика
Зачастую у сервера есть много скриптов (отдельных файлов), причем в двух окружениях: packages и client_packages. Например,

В целом с этим нет больших проблем, можно жить и так. Но когда идет речь о выходе в production и мы планируем запускать сервер на хостинге, то остро встают вопросы безопасности. Все что передается на клиент - потенциально доступно и злоумышленникам. Другими словами можно считать что содержимое client_packages публично доступно. На самом деле сервер шифрует клиентские скрипты перед отправкой клиенту, но уже есть случаи когда это обходят.
Поэтому перед заливкой на прод клиентские скрипты нужно минифицировать и обфусцировать, чтобы от них было мало пользы тому кто будет их анализировать.
Честно говоря и серверные скрипты в packages тоже желательно обрабатывать перед заливкой на хостинг. Т. к. хостинг или виртуальный сервер также могут взломать и получить доступ к папке сервера.
Есть и другая проблема связанная с локальной разработкой и хранением кода в git репозитории. Данная структура папок и то что они лежат в недрах сервера, немного усложняют жизнь. Сами файлы сервера (ragemp-server.exe и т. п.) не следует хранить в вашем репозитории (никто же так не делает?). Поэтому мне приходилось добавлять все эти файлы в
.gitignore. Но при работе с проектом они все равно телепались в дереве проекта, это мешает.Сборка модулей
На помощь приходит webpack. Грубо говоря он позволяет собрать все дерево файлов нашего мода и собрать это все в одном .js файле и положить его куда нам удобно. Вместе с этим получает из коробки разные плюшки (например, минификацию и обфускацию).
Благодаря этому я могу организовать структуру исходных файлов так как мне удобно. Например, вот так
Такую структуру уже приятнее хранить в репозитории. Также ее не нужно смешивать с файлами сервера. Пока в этой структуре вообще нет rage mp сервера и его файлов. Мы разместим его в отдельной папочке, например, dist. Ее можно добавить в .gitignore и наши статические модули будут также ложиться в нее в нужные папки сервера.
Примечание: обратите внимание что для сборки webpackом нам нужна точка входа - один файл index.js от которого идет подключение всех остальных частей.
Настройка webpack
Установка довольно простая и выполняется при помощи npm в папке проекта
Bash:
npm install webpack webpack-cli webpack-node-externals --save-devПосле установки создадим в корне проекта файл webpack.config.js
JavaScript:
const path = require('path');
const nodeExternals = require('webpack-node-externals');
const config = {
resolve: {
extensions: ['.json', '.js'],
},
};
const clientConfig = Object.assign({}, config, {
name: "client",
entry: './src/client/index.js',
output: {
filename: 'index.js',
path: path.resolve(__dirname, 'dist/client_packages'),
},
});
const serverConfig = Object.assign({}, config, {
name: "server",
entry: './src/server/index.js',
output: {
filename: 'index.js',
path: path.resolve(__dirname, 'dist/packages/build'),
},
target: 'node',
externalsPresets: { node: true },
externals: [nodeExternals()],
});
module.exports = [
clientConfig, serverConfig,
];Также в корне проекта создадим папку dist и закинем туда сервер rage mp для локальной разработки. Сразу же добавляем папку в .gitignore.

Теперь чтобы запустить сборку выполним команду
Bash:
npx webpack --config webpack.config.js --mode=development
Если все прошло успешно и ошибок на этапе сборки не возникло, то у нас появились два новых файла: dist/client_packages/index.js и dist/packages/build/index.js. Это и есть весь наш мод собранный в два статических файла
Нужно понимать что сами по себе файлы из исходников не попадают в dist и при внесении изменений нужно будет заново запускать сборку перед перезапуском сервера. К счастью вебпак умеет разобрать в режиме наблюдения.
Bash:
npx webpack --config webpack.config.js --mode=development --watchЗаключение
На этом пока все. По ходу дела возможно буду дополнять эту статью. Буду благодарен если поделитесь своими наработками и приемами работы с webpack.
Полезные ссылки по теме
Документация по webpack
Плагин для минификации и обфускации